最近Shopify店舗運営に当たって、一つ悩みがあります。いつも思うんですが、うちのサイトに来てユーザは実際はどの行動しているかをすごくきになります。例えば、一回だけ来たのは、頻繁に見に来ているので、全然把握していません。
そのユーザ行動を把握したく、試作をしたいと思います。
着手方法として、現時点二つと思いました。
- GA(google analytics)でaudience関連の設定で実現する方法
- Shopifyのアプリで実現する方法
本日は 後者の「Shopifyのアプリで実現する方法」を模索します。
インターネットで検索「Shopify ユーザ行動」で検索すると「Lucky Orange」というアプリが出てきました。良さそうなので、まず検証しようと思います。
Lucky Orange とは

https://apps.shopify.com/lucky-orange?locale=ja
上記のリンクはshopify app store の正式リンクです。名前は何と「ラッキーオレンジヒートマップ&リプレイ」と無理やり日本語のカタカナになっています。説明は「記録を見て、お買い物が進まない理由を知り、売り上げを伸ばしましょう!」になり、なんとなく機能概要はわかります。主に以下の3つの機能をアピールしています。
訪問者のコンバージョンが低い理由を知る
リアルタイムダイナミックヒートマップ&記録で、現状の問題の解決をお手伝いします。ShopifyストアのDVRのような役割を果たします
使いやすい分析レポート
お客様が途中で離脱してしまう理由を、専門知識のない方でも簡単に理解できるレポートでお届けします。
お客様のお手伝い&売り上げ戦略
操作の簡単な投票機能やチャットを導入してお客様満足度を向上させましょう。
アプリ評価

678件レビューで、総合評価は4.6点です。なかなかいいですね。
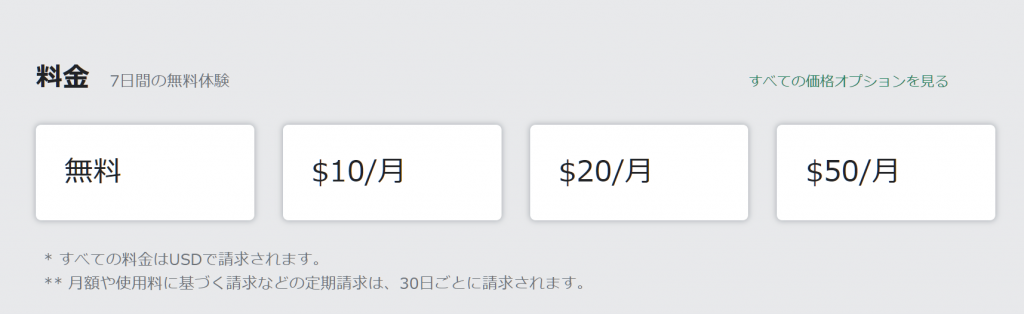
料金体制

料金プランは4つになります。無料、$10/月、 $20/月、 $50/月です。まあまあ、よくある設定パターンですね。
無料プランを試し
まず、無料プランで機能を試ししたいと思います。

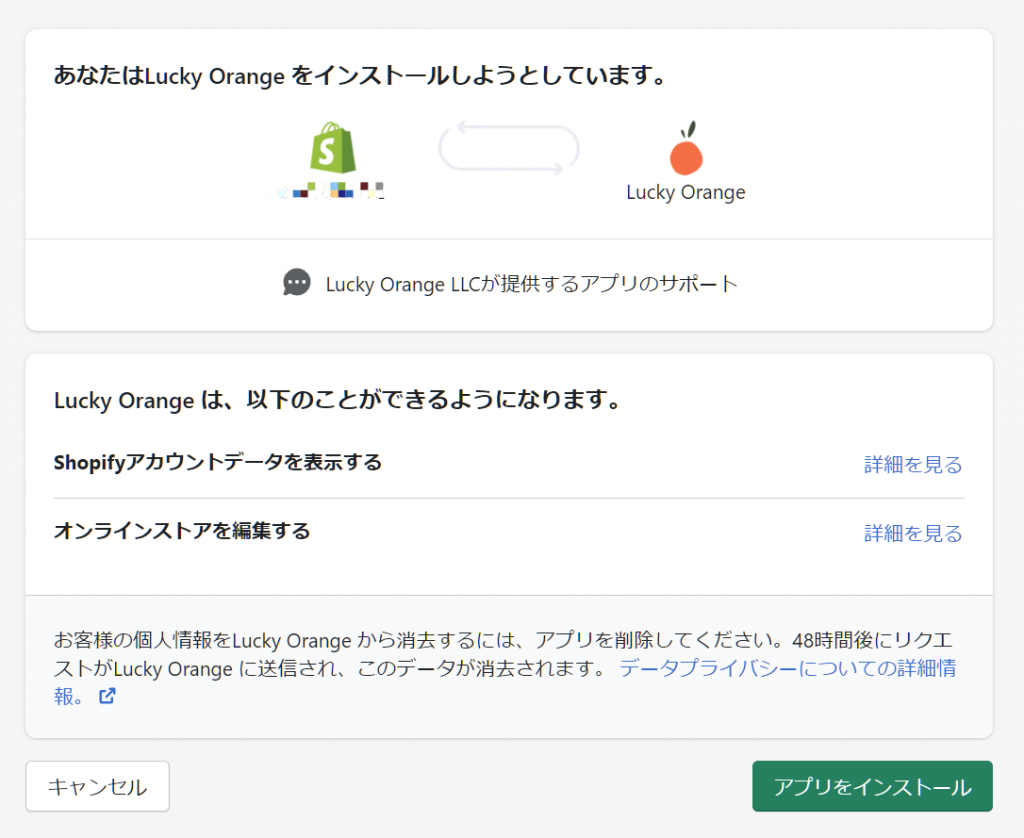
アプリをインストール を押して、

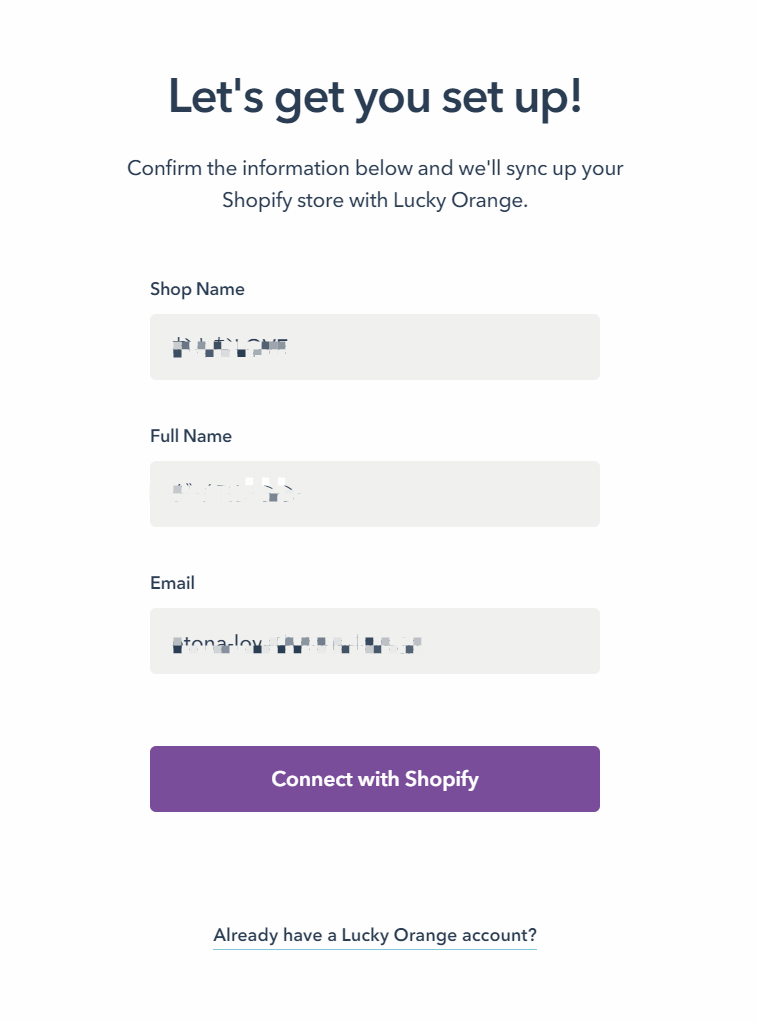
必要な情報を入力し

next を押して、

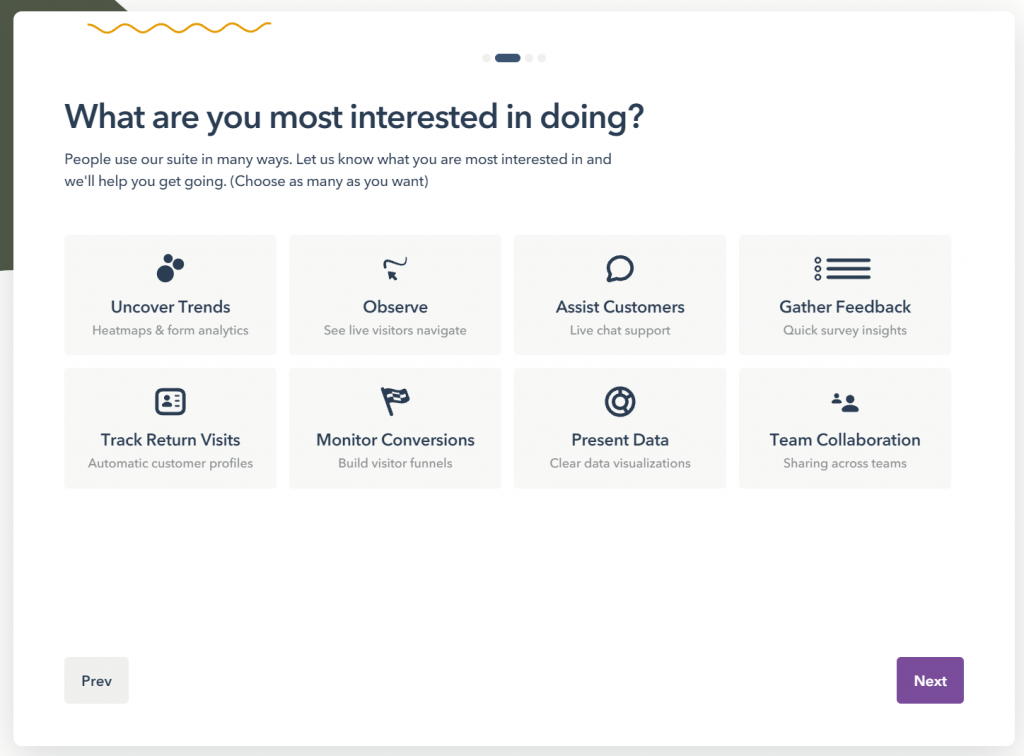
またありますね…

パスワード設定、それで最後かな

ちょっと、ちょっと… しつこくない…

やっと、できました。
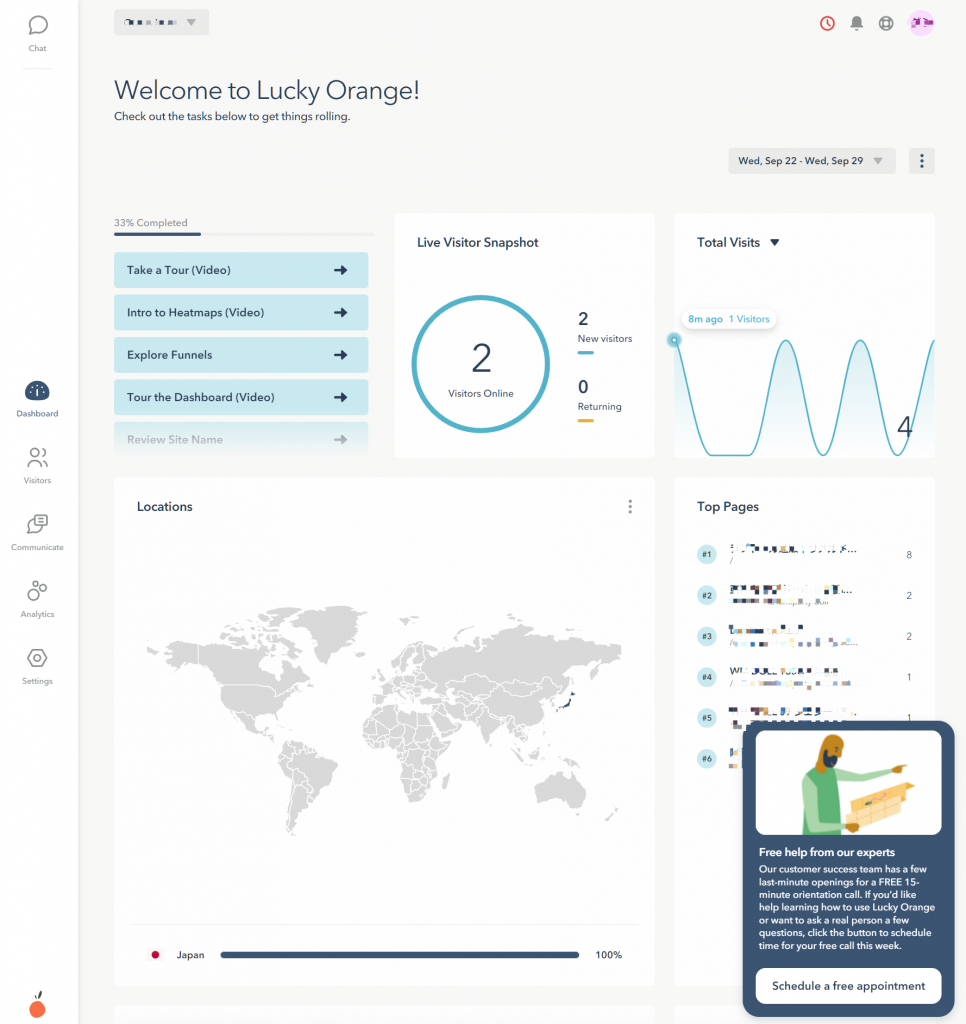
Lucky Orangeでできること
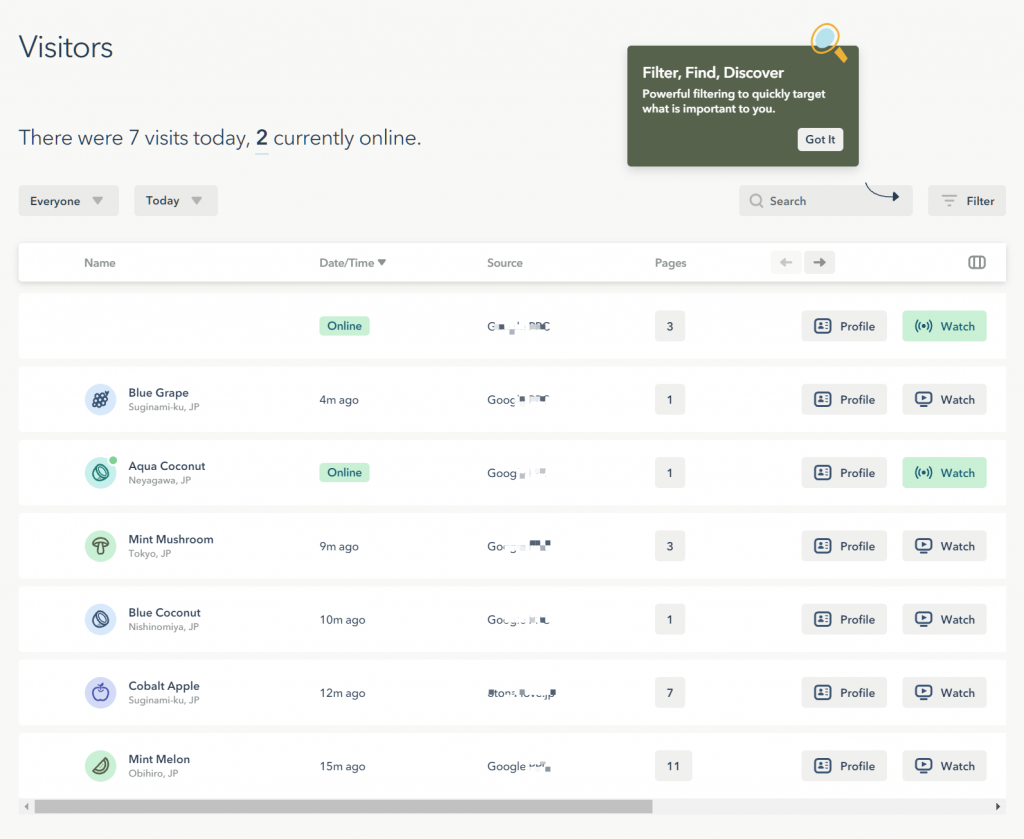
Visitors

Visitors で、現在オンラインしているユーザの一覧をされます。ユーザ名(場所も)、オンライン時間、ソース、回覧ペース数、ユーザプロファイル、行動を見る になります。
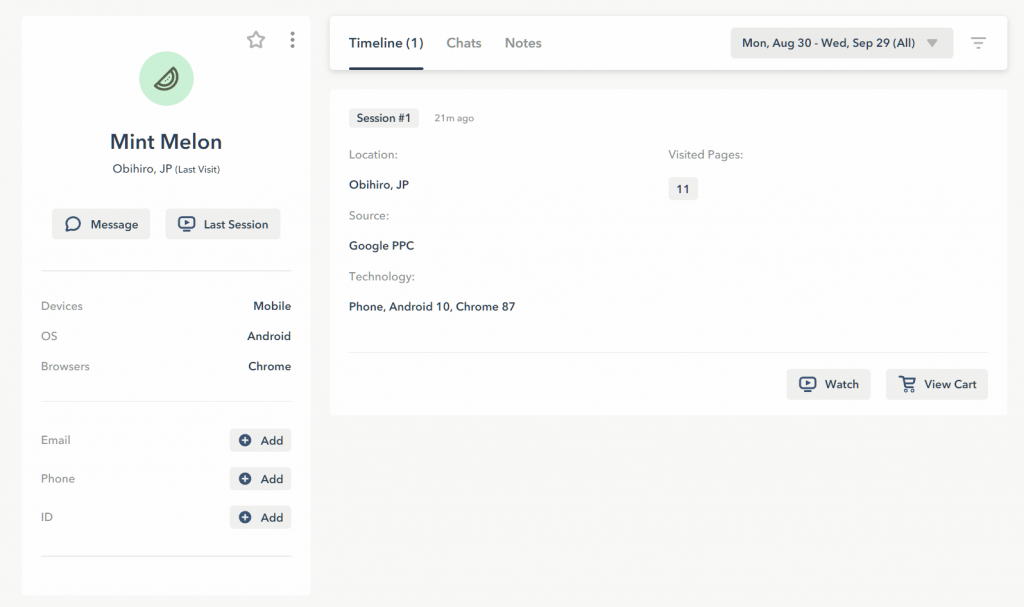
ユーザプロファイル をクリックすると、

ブラウザ、デバイス、場所など情報を表示されます。
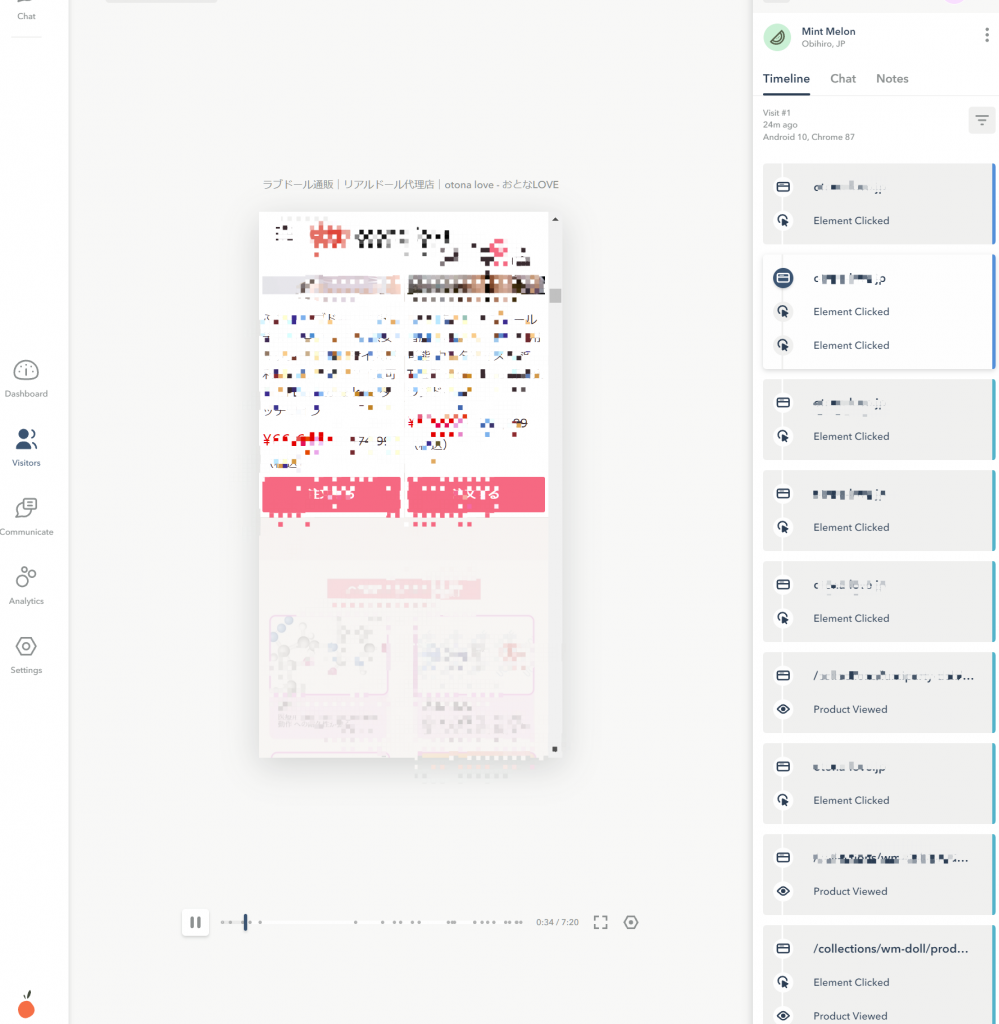
Watch

これはすごいです!
ユーザのオンライン行動をまるで再現しています。これで本当にいいかな、監視されてると感じます。
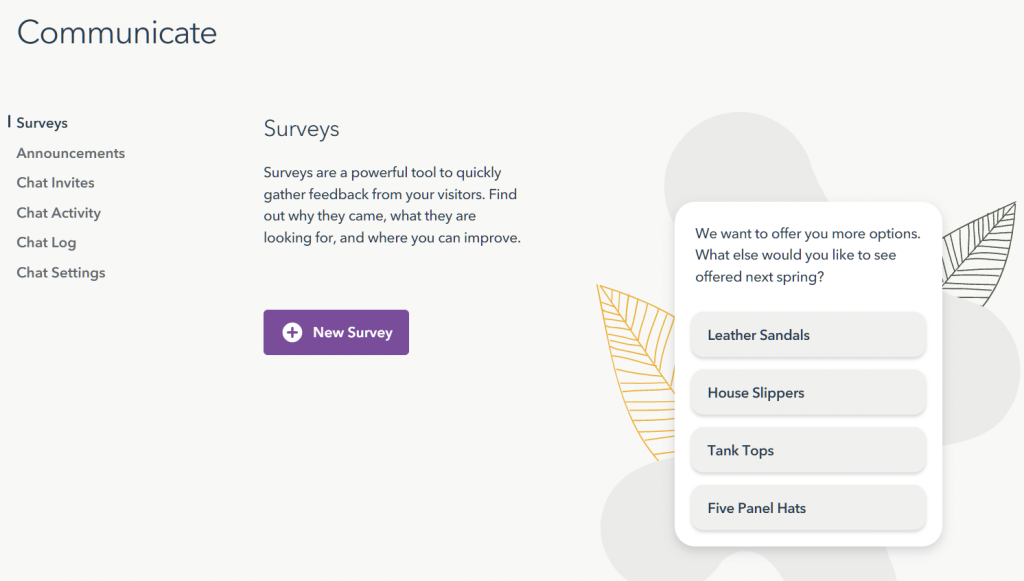
Communicate

ここで Surveys(調査、アンケート)を作成することができます。できたSurveyは店舗ページに表示され、ユーザのアンケートを取れます。
また使ってないですが、いろんな場面で活用できそうです。後ほどやってみます。
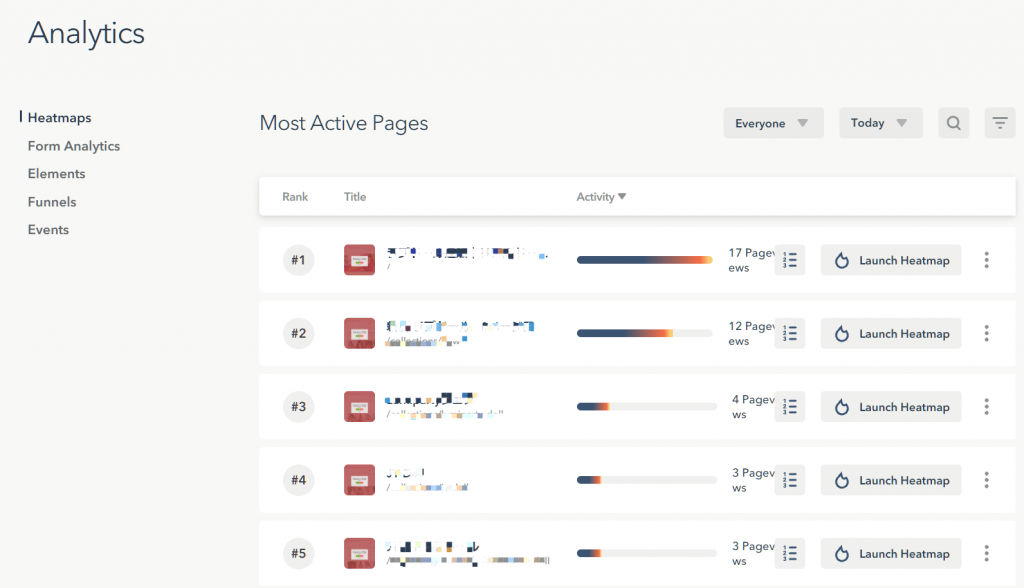
Analytics

Most Active Pages、Most Active Forms、Most Active Elements、Funnels、Events 5つの方面から分析できます。
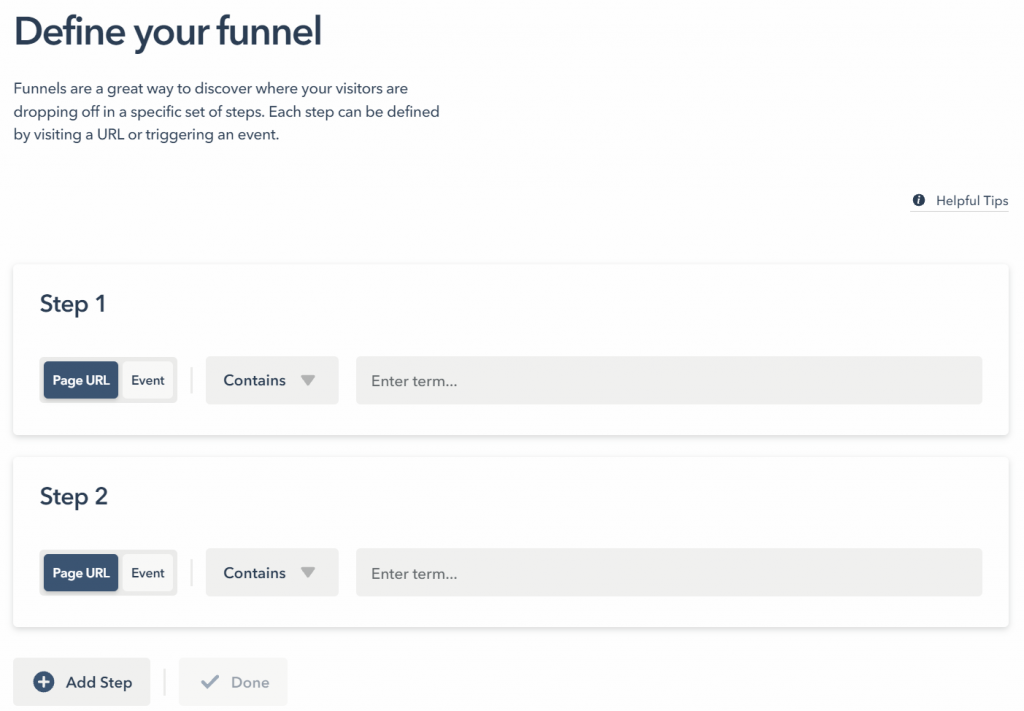
その中に、「 Funnels 」、「 Events 」はカスタマイズができます。

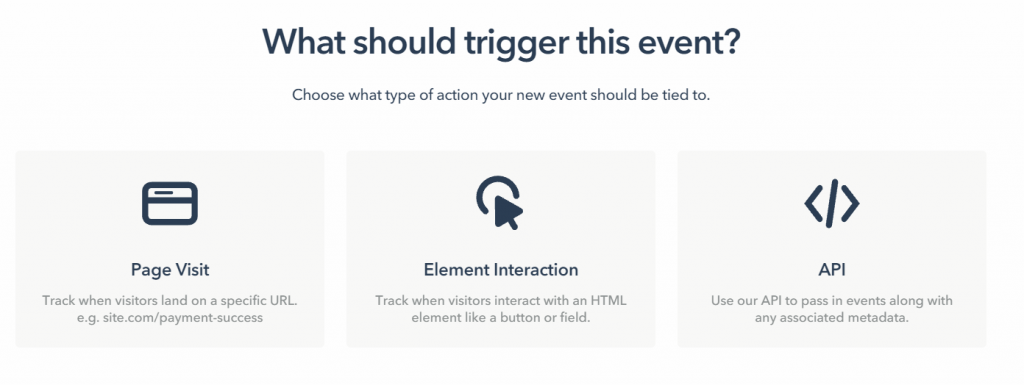
eventも定義できます。

eventは三種類があります。
- Page Visit: Track when visitors land on a specific URL. e.g. site.com/payment-success
- Element Interaction: Track when visitors interact with an HTML element like a button or field.
- API: Use our API to pass in events along with any associated metadata
実際の状況を合わせて、それぞれを作成できます。




コメント